Create Appearances
|
grandMA3 User Manual » Appearances » Create Appearances
|
Version 2.0
|
Edit an empty pool object in the Appearance Pool to start to create a new appearance.
Edit an appearance pool object using one of these 3 options:
- Press Edit and then tap the desired appearance object.
- Open the swipey commands on the pool object and choose Edit.
- Using the command line: Edit Appearance [ID].
If an existing pool object is edited, then the editor opens with the current state of the appearance.
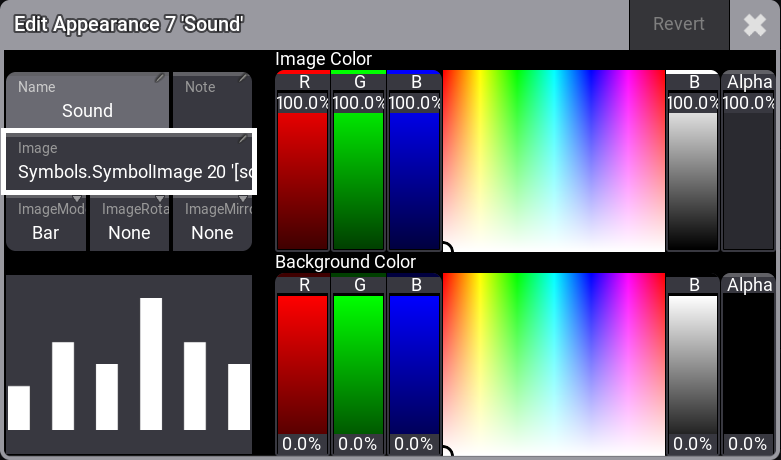
This is the Appearance Editor:

There are five input boxes, two sets of faders with a color picker to adjust color, and a preview area displaying a preview of the appearance.
Setting a Background Color
The Background Color fader and color picker can be used to change the background of the appearance. The default background is transparent (Alpha fader at 0%, B fader at 0%).
Turning up the alpha and using the R (red), G (green), and B (blue) faders make it possible to mix any color in the RGB range. The color picker can also be tapped to select a color.
Giving the Appearance a Name
Many editors and pop-ups have a Name input field. A name can be set using the Label keyword.
Appearances can be labeled like any other pool object.
It is also possible to give the appearance a name in the editor:
- Tap the name input box.
- Write a new name using the Edit Name pop-up.
| Restriction: | |
| Appearances cannot have a Scribble in the label. |
Adding an Image to the Appearance
Appearances can use an image. The image is placed in front of the background but behind a label.
- Tap the Image input box to add an image. This opens the Select Image pop-up where all the images are listed—Tap ImageSource in the title bar, to select a new source.
- Choose the desired image source.
- Tap the desired image in the pop-up.
| Hint: | |
| Appearances that use an image will not display the name on the appearance object in the Pool window if the name is the default name. |
Media objects (images, videos, symbols, and gobos) can be assigned to an appearance. Assigning images to an empty appearance will create a new Appearance pool object.
|
|
Hint: |
| Assigning an appearance to another one creates a copy of the first appearance. |
The images have different modes. Their modes define how the image is adapted to the aspect ratio.
These are the different modes:
- Stretch
The image is stretched to fit the appearance area. - Bar
The image is fitted to the appearance area without changing the aspect of the image. - Crop
The image is fitted to fill the entire appearance area. The aspect of the image is kept, but it is chopped. - Tile
The image is tiled and chopped to fit the entire appearance area. The aspect of the image is kept.
Do the following to change the mode:
- Tap the Mode swipe button. This toggles through different modes. You can also swipe the button to open the Select Image Mode pop-up.
- Tap the desired mode in the pop-up.
The image's color can be adjusted using the top set of fader and color picker.
This means that the same image can be used on different appearances but with different color hues and transparency.
Tap the video below to see the example.
Revert Changes
To revert the changes:
- Tap Revert. A pop-up opens.
- Tap Ok. The changes got reverted.
| Restriction: | |
| Color can only be added to an image. This means that a black image cannot be changed, but a white image can. |