|
grandMA3 User Manual » Layouts » Edit Layout
|
Version 2.0
|
Requirements:
A created layout. For more information, see Create a Layout.
- To edit a layout, use the swipey command or press Edit, then tap the layout pool object.
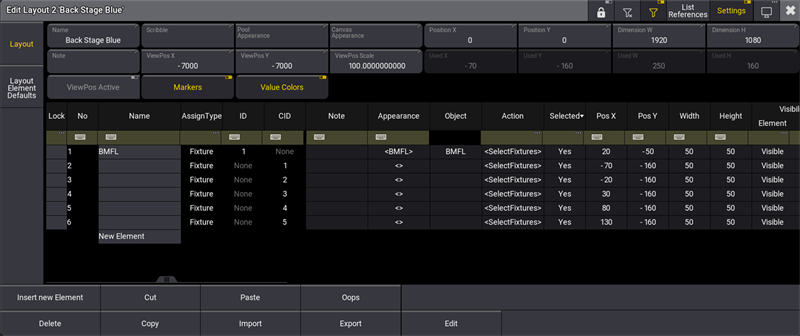
The Edit Layout overlay opens:

Edit layout window
The following is a description of the buttons in the Edit Layout window:
- To rename the layout, tap Name, enter the new name, tap Enter on the virtual keyboard, or press Please. For more information, see Label pool objects.
- To add a scribble to the layout pool object, tap Scribble. For more information, see Scribbles.
- To add an appearance to the layout pool object, tap Pool Appearance. For more information, see Appearances.
- To add a canvas appearance to the layout, tap Canvas Appearance. This will apply to the layout window background. For more information, see Appearances.
|
|
Hint: |
|
If no dedicated canvas appearance is set, the pool appearance will be taken as canvas appearance.
|
Tap the following buttons to set the position and size of the canvas:
- To set the start X position, tap PositionX.
- To set the start Y position, tap PositionY.
- To set the width dimension, tap DimensionW.
- To set the horizontal dimension, tap DimensionH.
|
|
Hint: |
|
This feature allows you to store two layouts with the same fixtures but with different positions and zoom values.
|
The following buttons can be toggled:
- When ViewPosActive is switched on, loading a layout again will recall the previously stored view zoom and position values. This button is switched off by default.
- The layout property Markers allows to display the layer markers of fixtures at their corresponding layout elements when it is enabled.
- Enabling Value Colors in the layout settings displays the dimmer values of fixtures in their corresponding layout elements in the same colors as in the fixture sheet. When the background of the dimmer attribute cell in the fixture sheet is colored, the shadow of the value in the layout element gets colored equally.
|
|
Hint: |
| To see the same colors for values in a layout element as in the fixture sheet, the layout element needs to have a fixture with a dimmer assigned. The visibility fo the value needs to be enabled for the layout element, too. |
ViewPosX, ViewPosY, and ViewPosScale are the stored values for the layout view position and zoom.
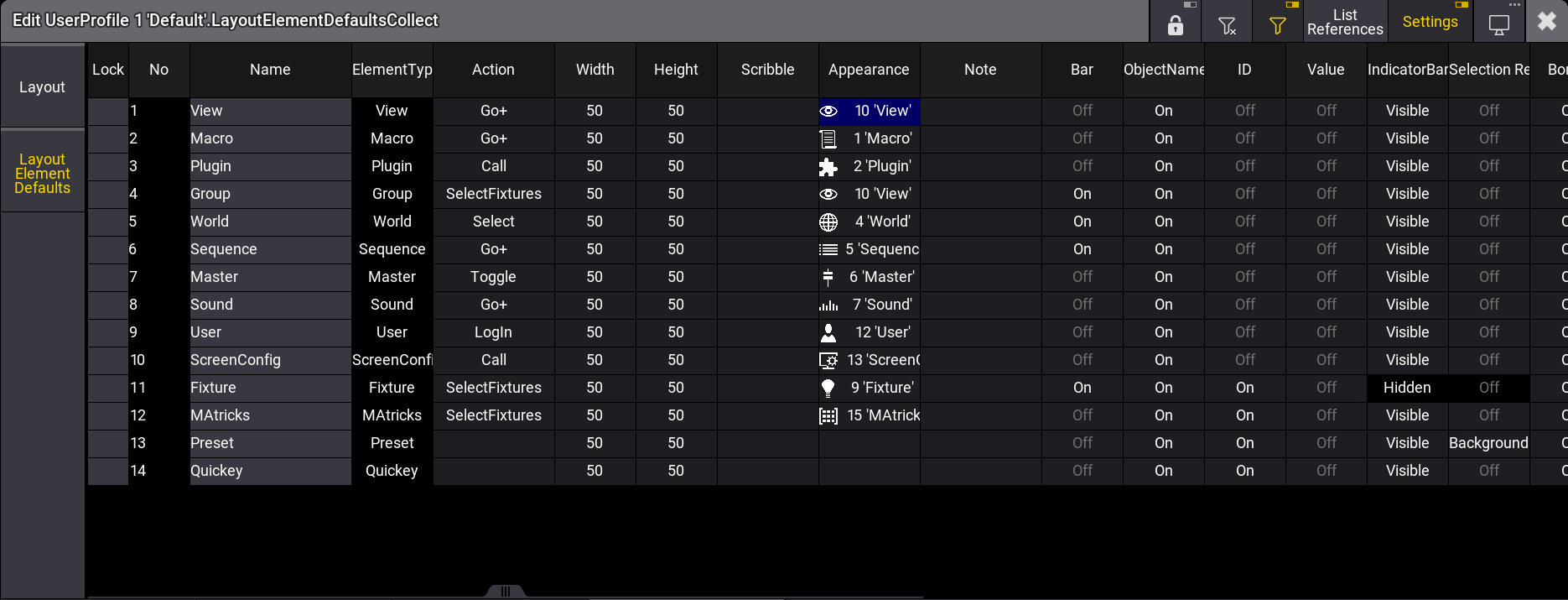
Layout Element Defaults
In the Layout Elements defaults tab, it is possible to change templates for layout elements such as groups, worlds, or sequences.
Layout element defaults are part of the user profile and will apply as a default template when assigning an object to a layout.
To use a custom appearance for layout elements, two finger tap in the Appeareance column and select a new one.
- To set the default values for layout elements, press Menu, then tap Preferences and Timings. On the left-hand side, tap Layout Elements
or
- Press Edit and then tap a layout pool object.
- Tap Layout Element Defaults.

Layout Element Defaults